What’s jQuery #1
subtitle
〜Dom Tree とクリスマスツリー〜
さて、さて! 連載2回目の今回からは、簡単な例を使ってjQueryの冒険に出かけちゃおう! の木村です。
そして今回はその冒険前の準備体操のひとつとしてDOM Treeっていうものをご紹介します!
1.DOM treeとは
まず始めに、jQueryで遊ぶためにとっても大事な「DOMツリー」という大きなクリスマスツリーをご紹介します。WEBサイトはクリスマスツリーのようなものだと僕はいつも思います。てっぺんに星があって、足元には木と根っこがある。ホームページも良くるとそんな形をしています。
てっぺんに <header></header>があってその下に<body></body>があってその中に<div></div>がたくさんあって足下には<footer></footer>があるんですね。そうそれはおおきなツリーのよう。このHTMLのツリーのことをDOMツリーとよびます。
DOM (Document Object Model)
の略になります、Document Object Model、ページ上の全部のタグを「オブジェクト」として扱うってことです。「オブジェクト」って何!? ってなりますよね。オブジェクトは簡単にいうと、いろんな装備をもったドラクエのキャラですね。一人一人装備も違うし、魔法も違うでも共通点もあってそれは、みんな歩ける、しゃべれる、目がある、口がある、という基本的な部分の共通点ですね。そうなんです、オブジェクトとは共通点をもちつつプラスαの装備をもった物です。本家のサイトではこう言っています。
“The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.”
日本語に略して、それをさらにざっくりにすると
DOMツリーはそれぞれのタグ内の要素やスタイルに直接アクセスして書換られる構造の事です。
という感じですね。そうですちょうどクリスマスツリーを好き勝手に装飾しているそんな状態をイメージして下さい。楽しいですね!
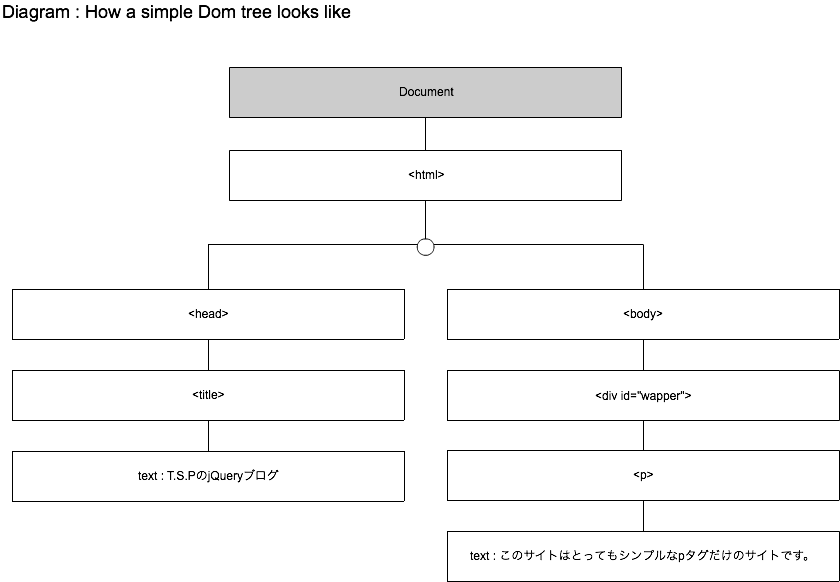
2.絵で見るDOMツリー
実際に図で説明してみます。

上の図をHTML5で書くと下の様になります。
<!doctype html>
<html>
<head>
<title>T.S.PのjQueryブログ</title>
</head>
<body>
<div id=“wrapper”>
<p>このサイトはとってもシンプルなpタグだけのサイトです。</p>
</div>
</body>
</html>
つまり、DOMツリーはHTMLの要素ひとつひとつで装飾されたツリーのような図の事です。
そして、このDOMツリーの要素ひとつひとつの親子関係などがjQueryでのセレクターなどに大きく影響するんですね。
さあ、次回はこのツリーをjQueryで装飾していきましょう。
最後に
コーディングの大好きな僕はクリスマスにもコーディングしています。